15+ Figma Plugins to Help You Design Better
October 17, 2022 2022-10-17 15:5415+ Figma Plugins to Help You Design Better

15+ Figma Plugins to Help You Design Better
15+ Figma Plugins to Assist You Design Higher
Figma, the second most-used software for designing person interfaces (and the first most-used software when counting solely Home windows OS), has actually taken the digital design business by storm recently, with even Adobe XD delivery their very own model of Figma’s multiplayer function (naming it “coediting”).
Nonetheless, the recent subject at Figma proper now’s the discharge of plugins — extensions that Figma customers can set up on Figma to permit for further performance or to enhance their design workflow.
Let’s check out a few of the greatest Figma plugins to date.
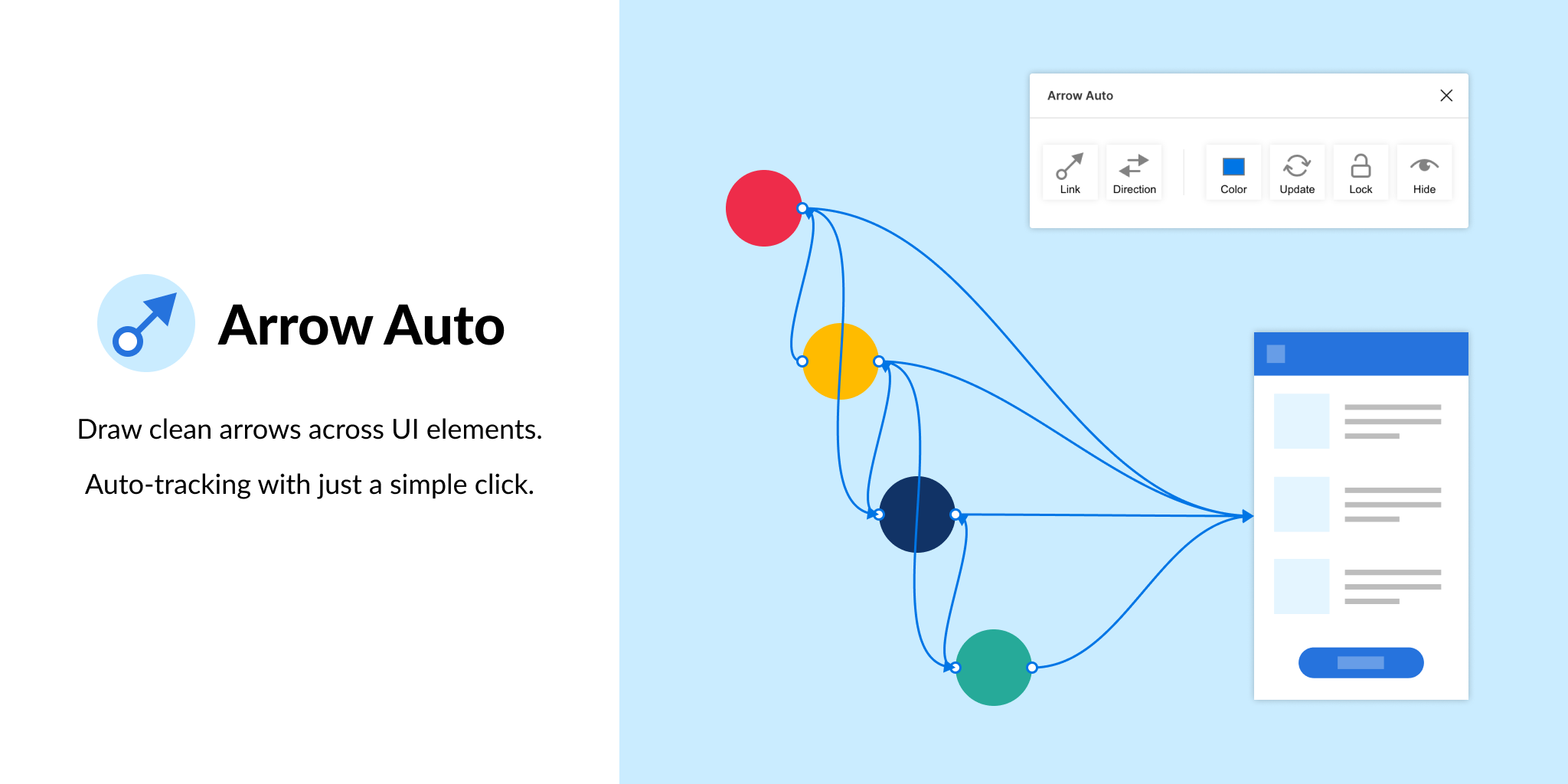
1. Arrow Auto (create person flows)

Arrow Auto provides flowchart performance to Figma, which is helpful for creating person circulate maps. Choose any two objects on the canvas and Arrow Auto will allow you to attract a connector between them. You may also disguise and present the flows on demand.
Autoflow is a good (and possibly nicer trying) various, however Arrow Auto has extra options, together with the flexibility to change connector instructions and likewise transfer related objects round whereas conserving connectors intact.
2. Angle (make the most of gadget mockups)

Angle means that you can show your screens (i.e. artboards) from inside numerous sensible or matte-effect gadget frames that every include a wide range of angle choices and shadow types.
Impressively, they’re 100% vector as properly.
Artboard Studio isn’t fairly the identical factor, because it permits for inserting an entire bunch of random 3D objects onto the canvas (like a kiwi, for instance). In case you solely care about gadget mockups, I’d set up Angle. Vectory 3D is just like Artboard Studio, however it outputs precise 3D belongings.
3. Master (handle elements extra simply)

Grasp presents a greater method to handle elements, similar to the flexibility to show a number of equivalent objects right into a part, duplicate elements into different Figma recordsdata, and far more.
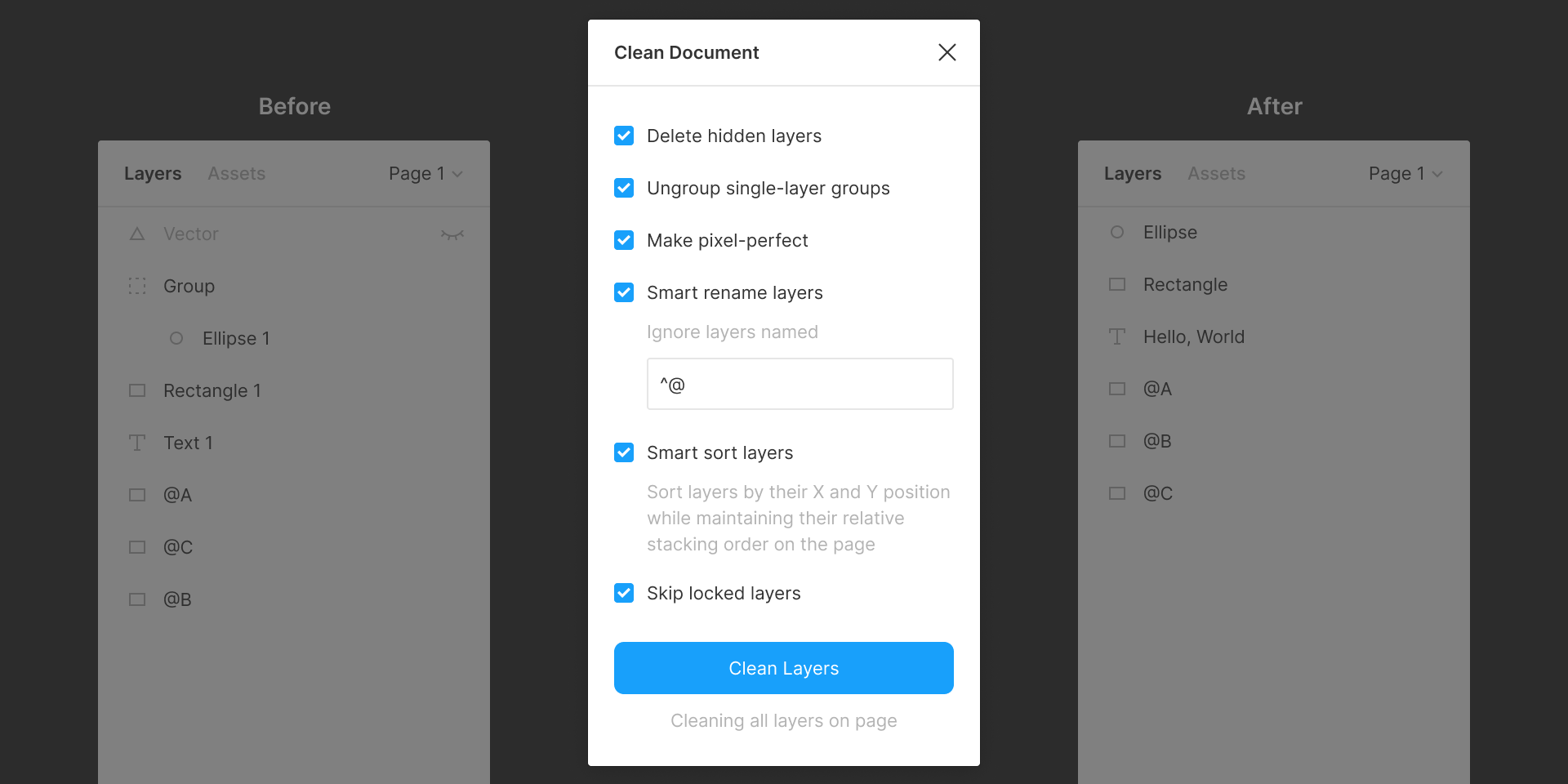
4. Clean Document (auto-clean paperwork)

Clear Doc, properly … cleans your doc! It deletes hidden layers, kinds them intelligently, renames them based on your liking, ungroups single-layer teams, and even rounds dimensions to the closest pixel. A terrific software for obsessive neat freaks!
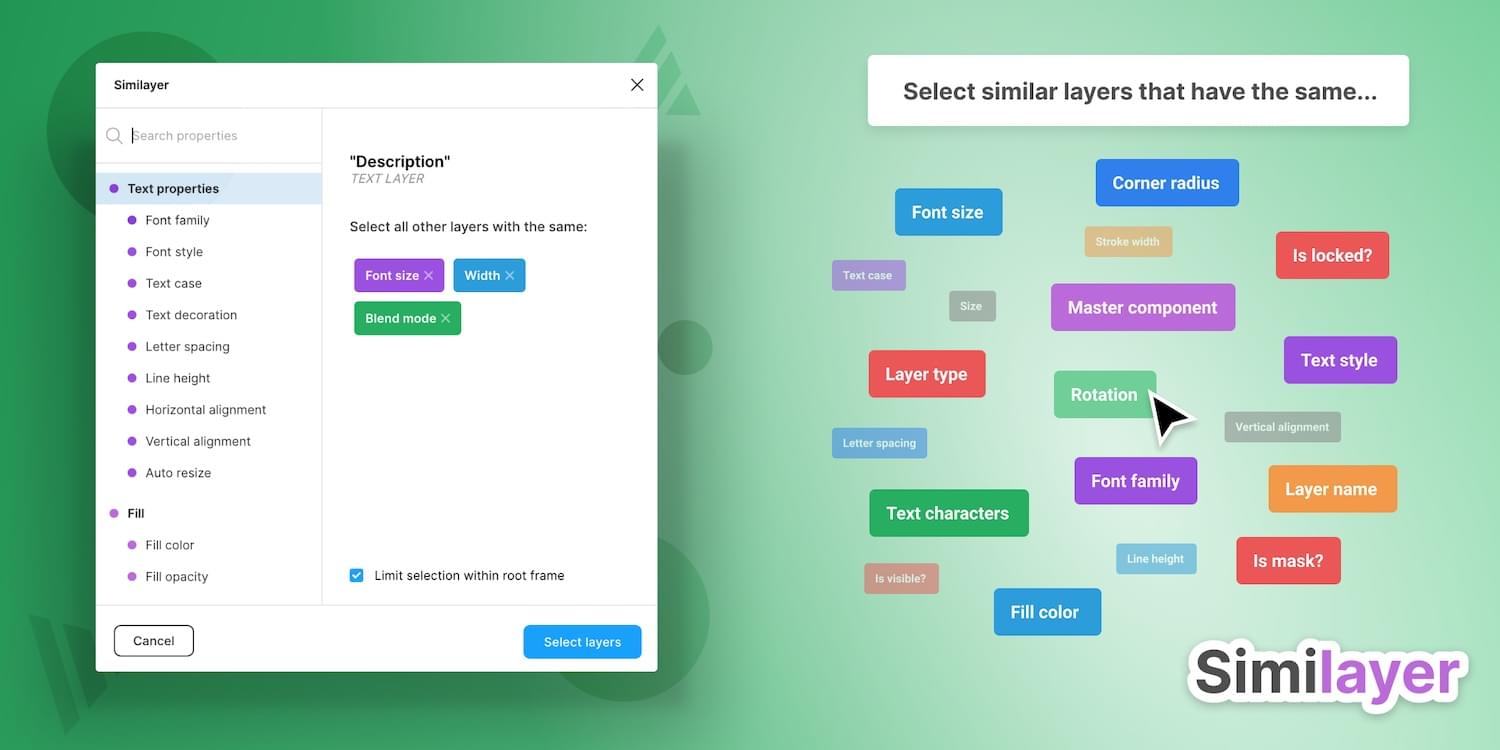
5. Similayer (choose related layers)

Fairly merely, Similayer means that you can choose layers primarily based on their similarity to the layer that’s at the moment chosen. Let’s say that you just wished to alter a shadow model that’s getting used on numerous totally different components: Similayer might try this.
You may additionally use it to batch-reassign a number of elements.
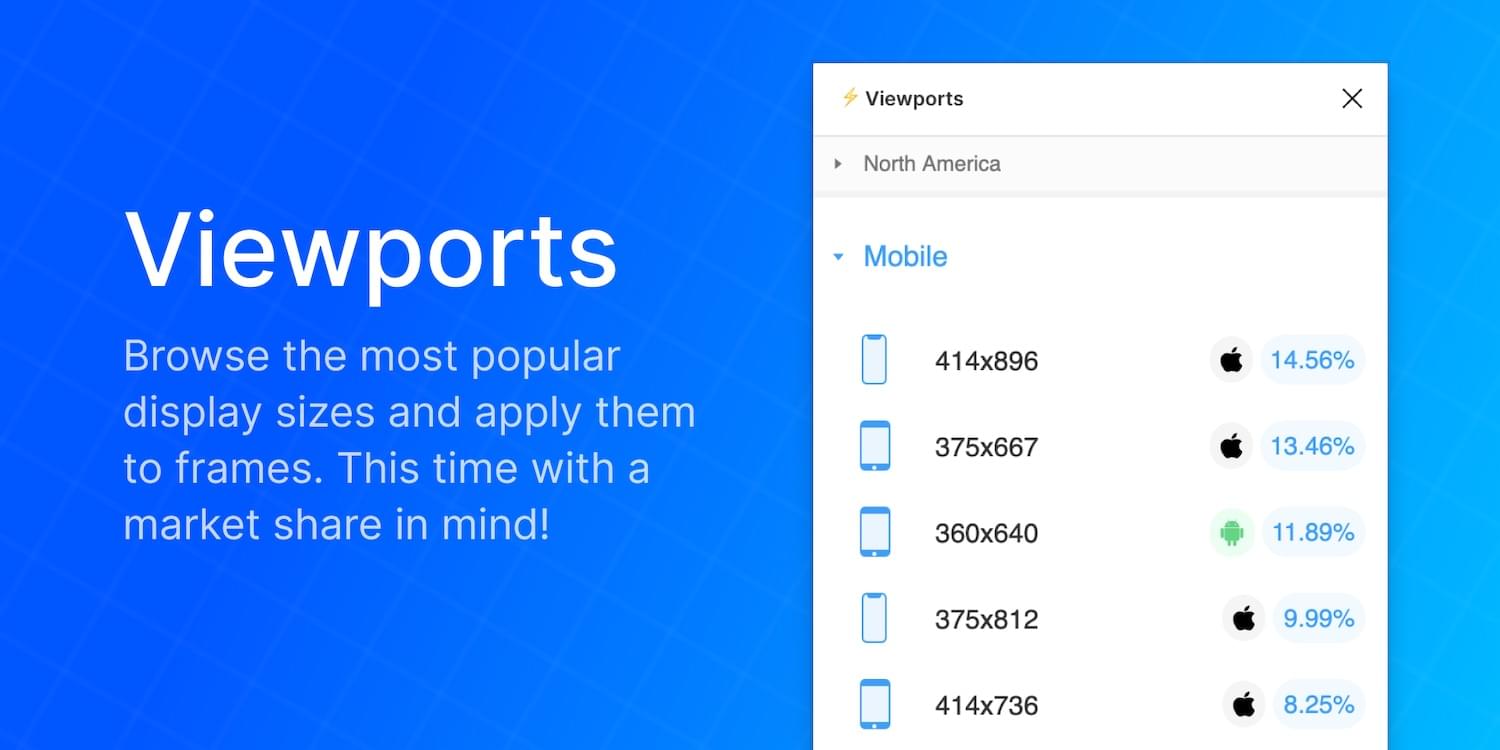
6. Viewports (change the viewport)

Discover out the proper market share of all viewport dimensions, then apply them to frames. It’s insane how helpful that is!
Viewport knowledge is live-sourced from StatCounter.
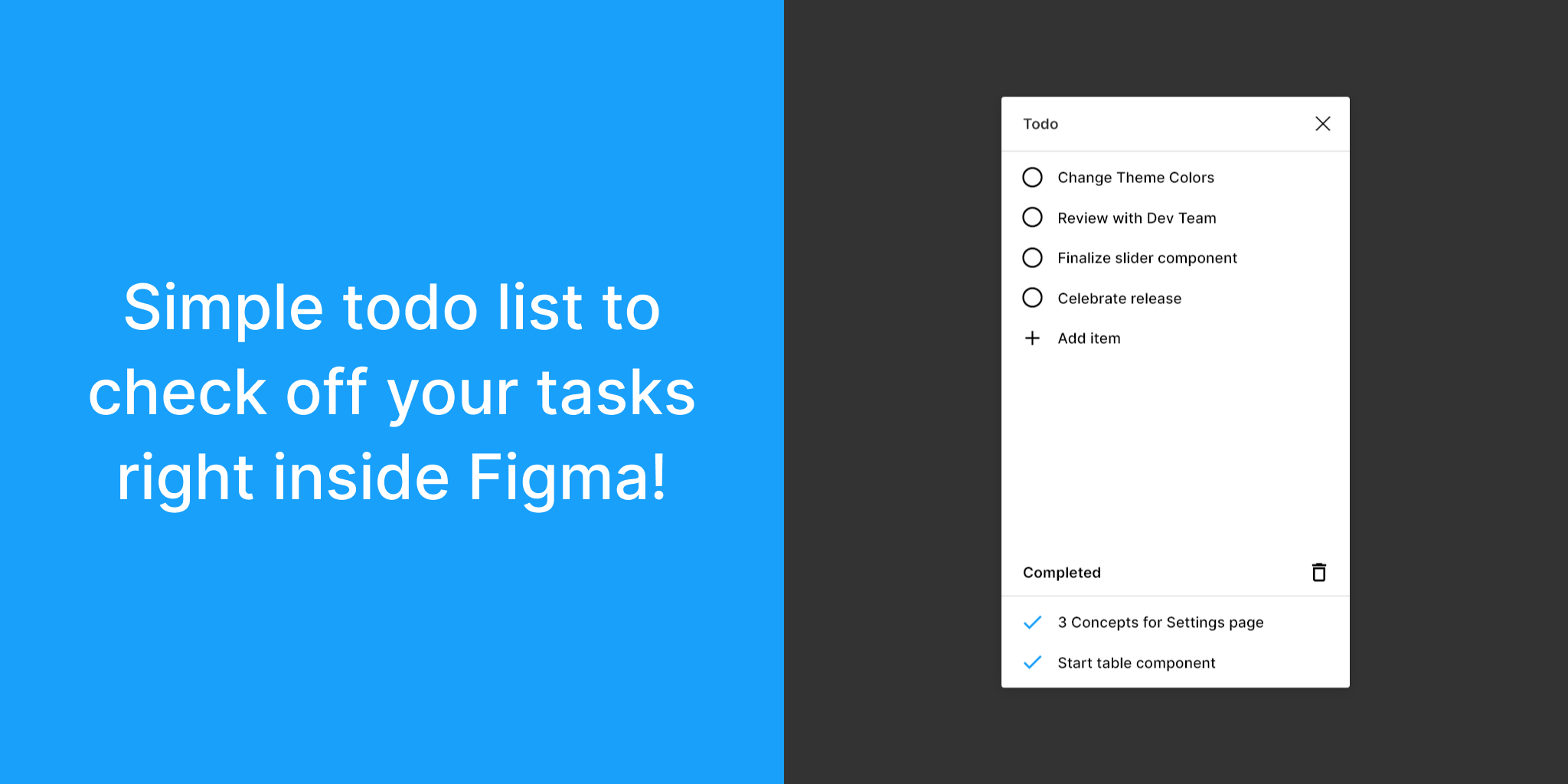
7. Todo (create todo lists)

There are dozens of terrific todo lists, however this one exists inside Figma. It’s not designed to interchange your on a regular basis todo checklist, however it’s a extra handy approach of conserving monitor of your design-specific todos without having to go away Figma. Have an inventory of adjustments to make? Want to determine priorities?
In that case, set up Todo.
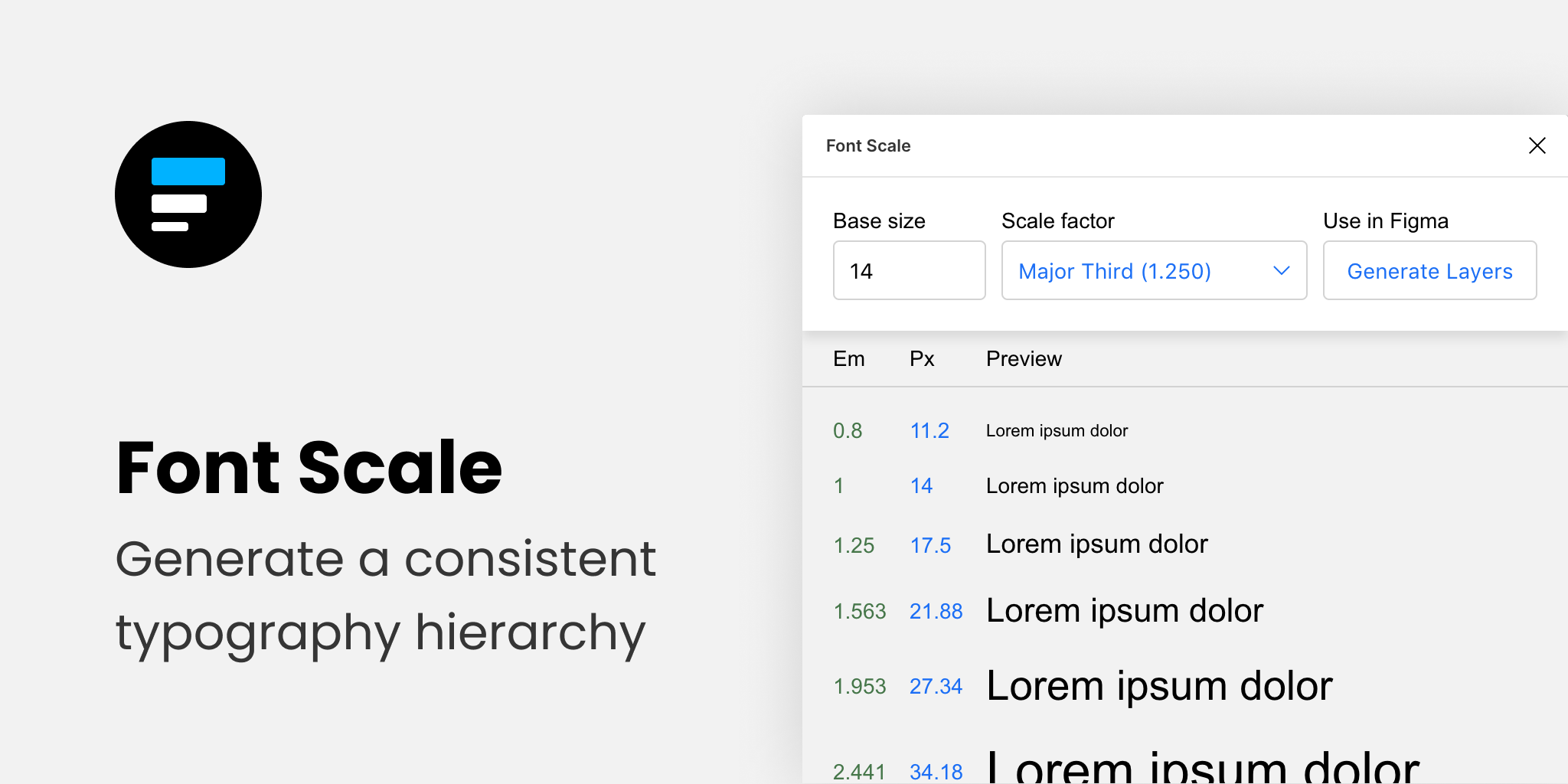
8. Font Scale (set up a font scale)

Set up a visually constant/hierarchical font scale by selecting a base measurement and scale issue, then save the outcomes to your doc for steady reference (as both em or px).
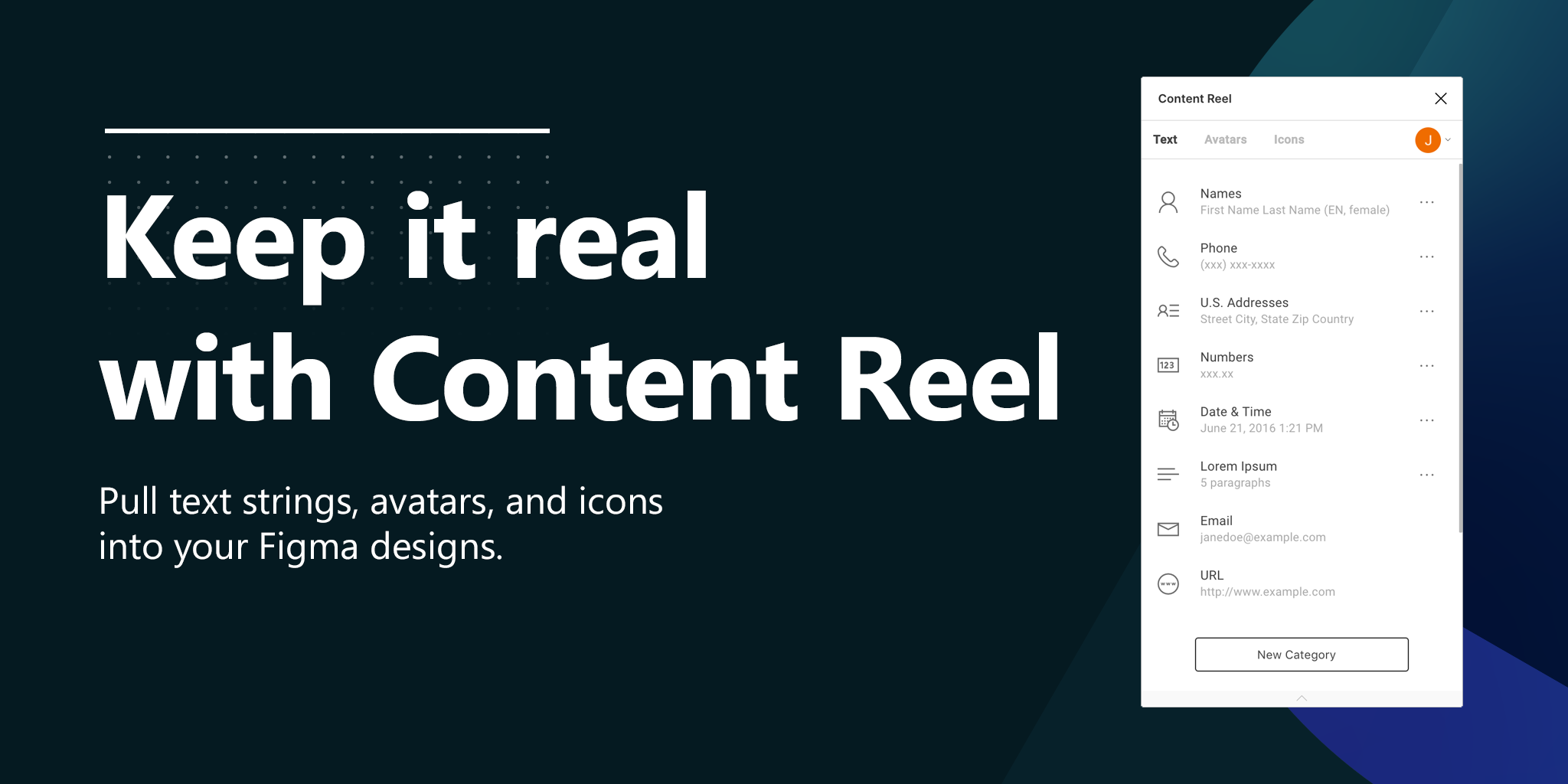
9. Content Reel (insert better-than-lorem-ipsum content material)

Content material Reel inserts “actual” content material into your design. Want a fast deal with? Or an avatar? For some cause can’t consider a single title while you want one? Content material Reel has your again.
Designing with actual knowledge ensures that the design doesn’t look odd as soon as developed, and likewise helps us to design for edge instances.
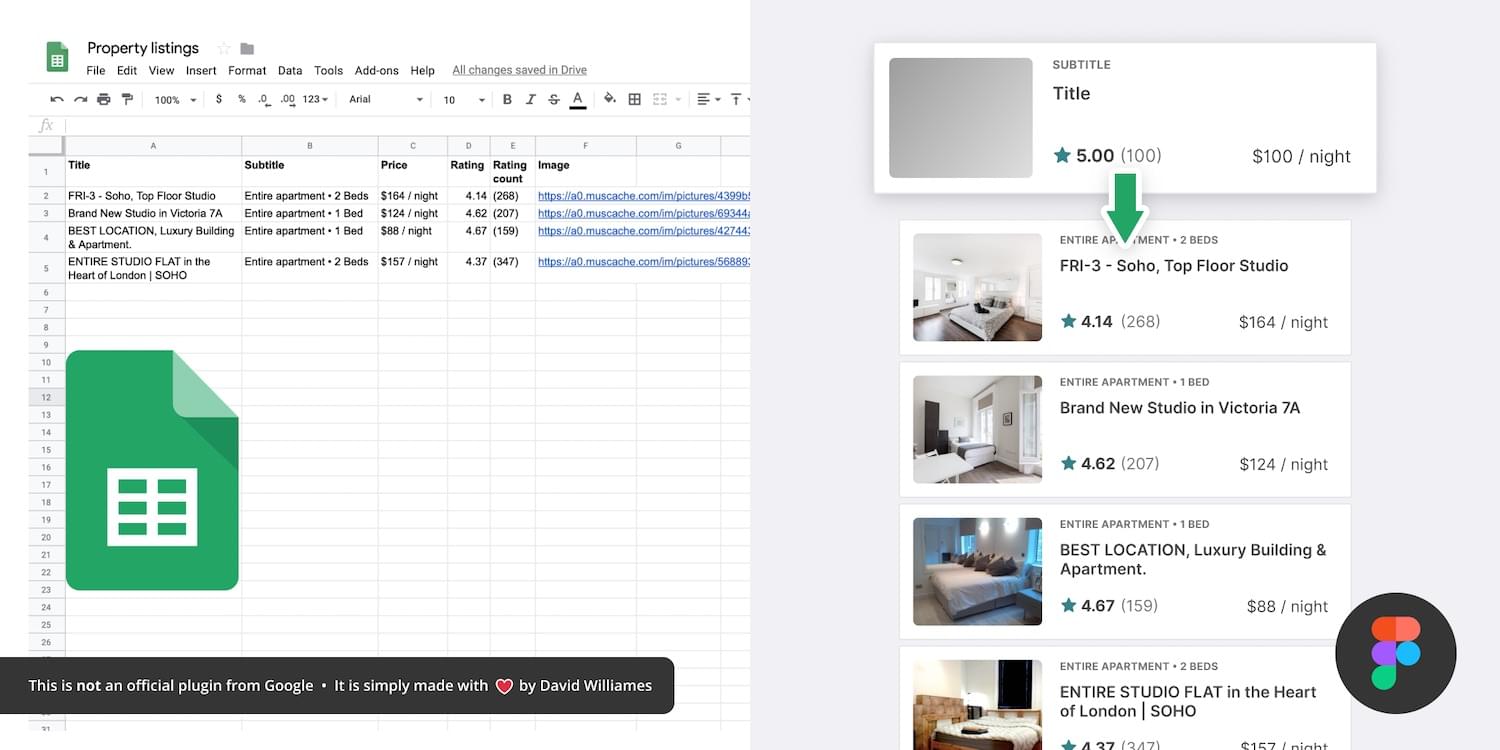
10. Google Sheets Sync (sync knowledge from Google Sheets)

Whether or not your app has an API otherwise you simply need to create a desk of knowledge manually, Google Sheets Sync will mainly can help you sync this knowledge straight into Figma. It’s like Content material Reel, however as a substitute you outline the information your self. It’s helpful for designers that need to construct ultra-realistic mockups with knowledge from their precise area of interest (or dwell software), and it’s particularly helpful for groups that need to design utilizing the identical library of knowledge.
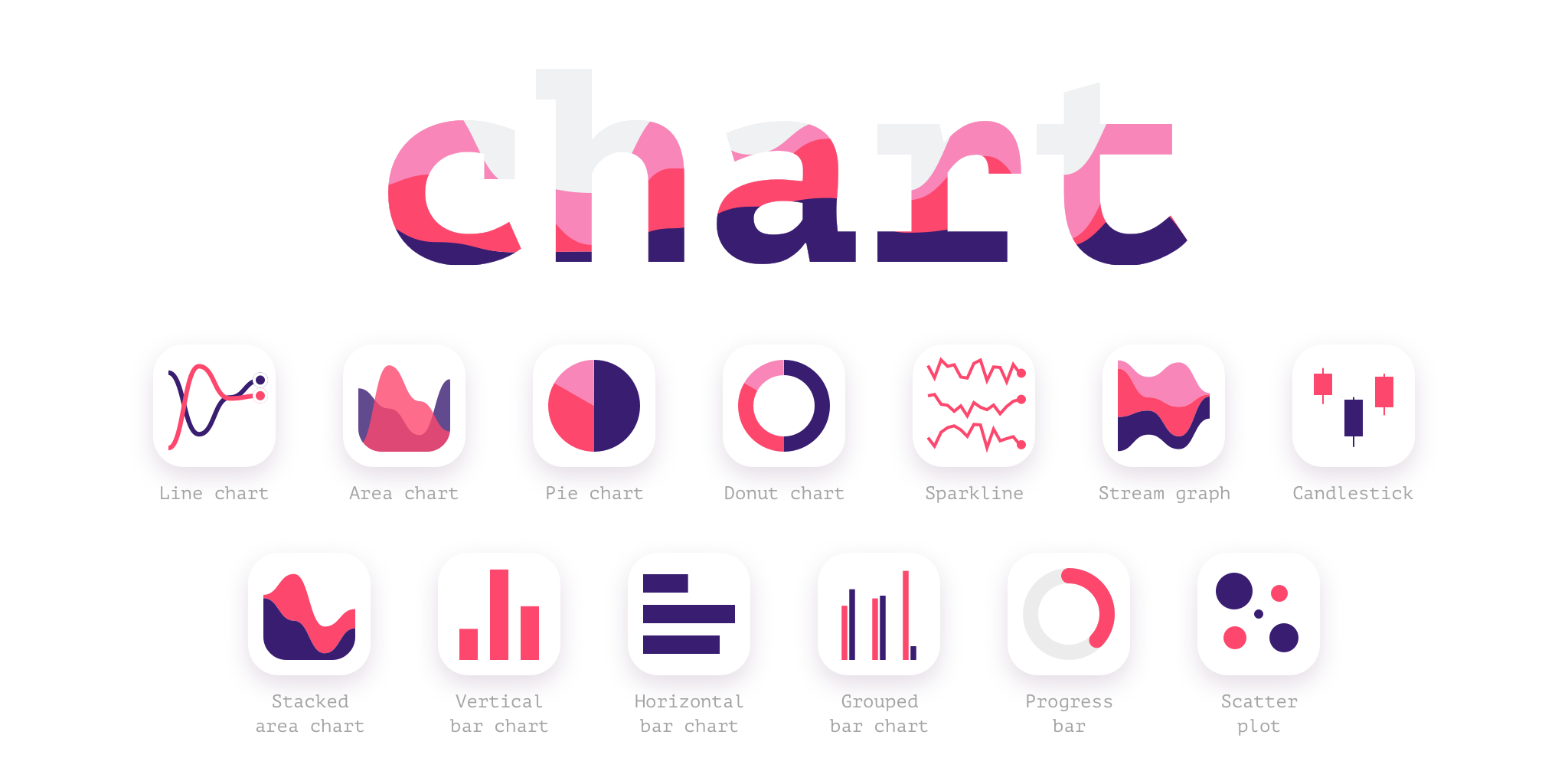
11. Chart (create “actual knowledge” charts)

Create beautiful, customizable charts with knowledge from Excel, Numbers, Google Sheets, or just import an area CSV or JSON file. Datavizer is appropriate various, however Chart may sync with dwell JSON (i.e. you may join Chart to a REST API).
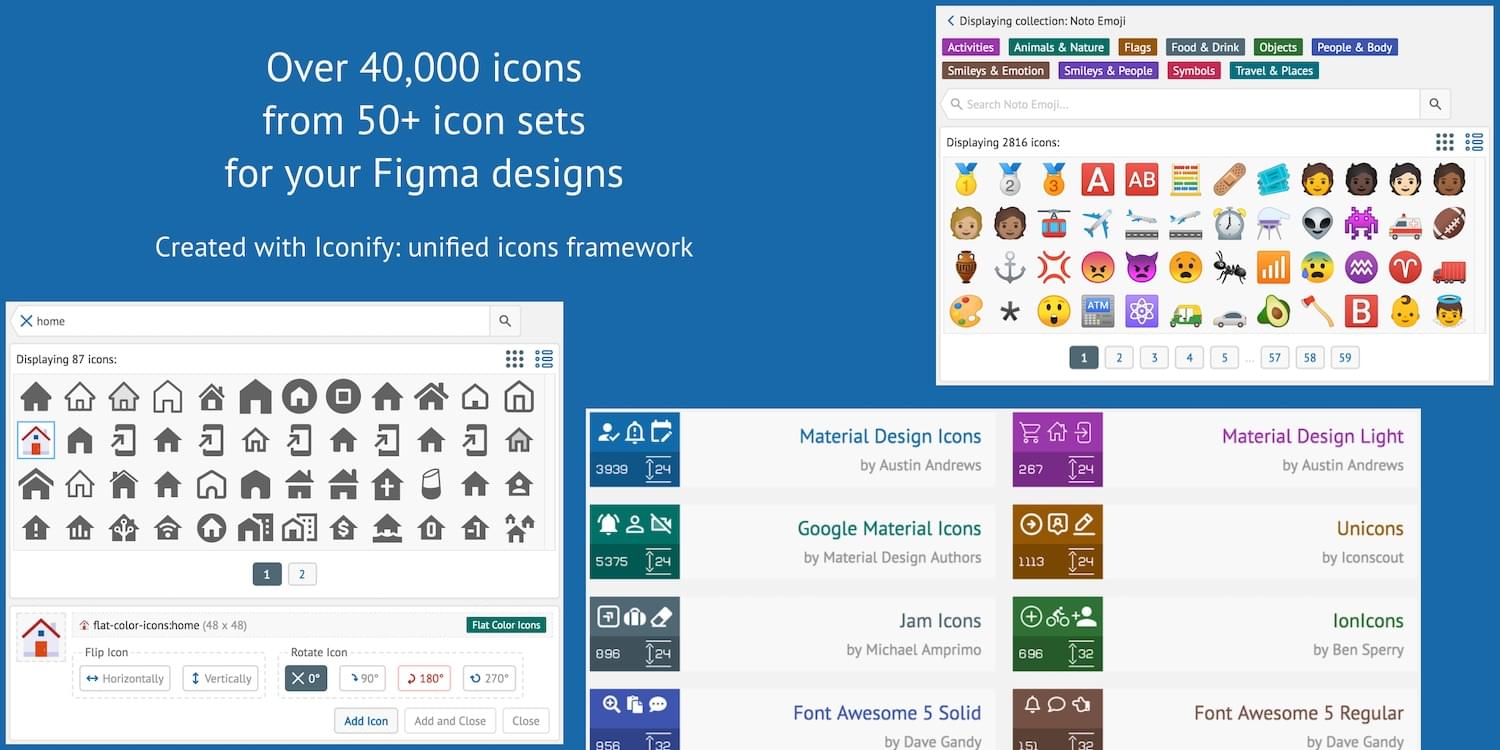
12. Iconify (make the most of icon fonts)

All icon fonts, proper inside Figma. Materials Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji — you title it.
Fairly iconic, actually.
13. Figmotion (create animations)

If the considered exploring animation scares you, otherwise you dread switching instruments to entry superior animation options, Figmotion makes animation rather a lot much less anxiety-inducing. The animations are additionally simple at hand off, since they’re primarily based on internet applied sciences.
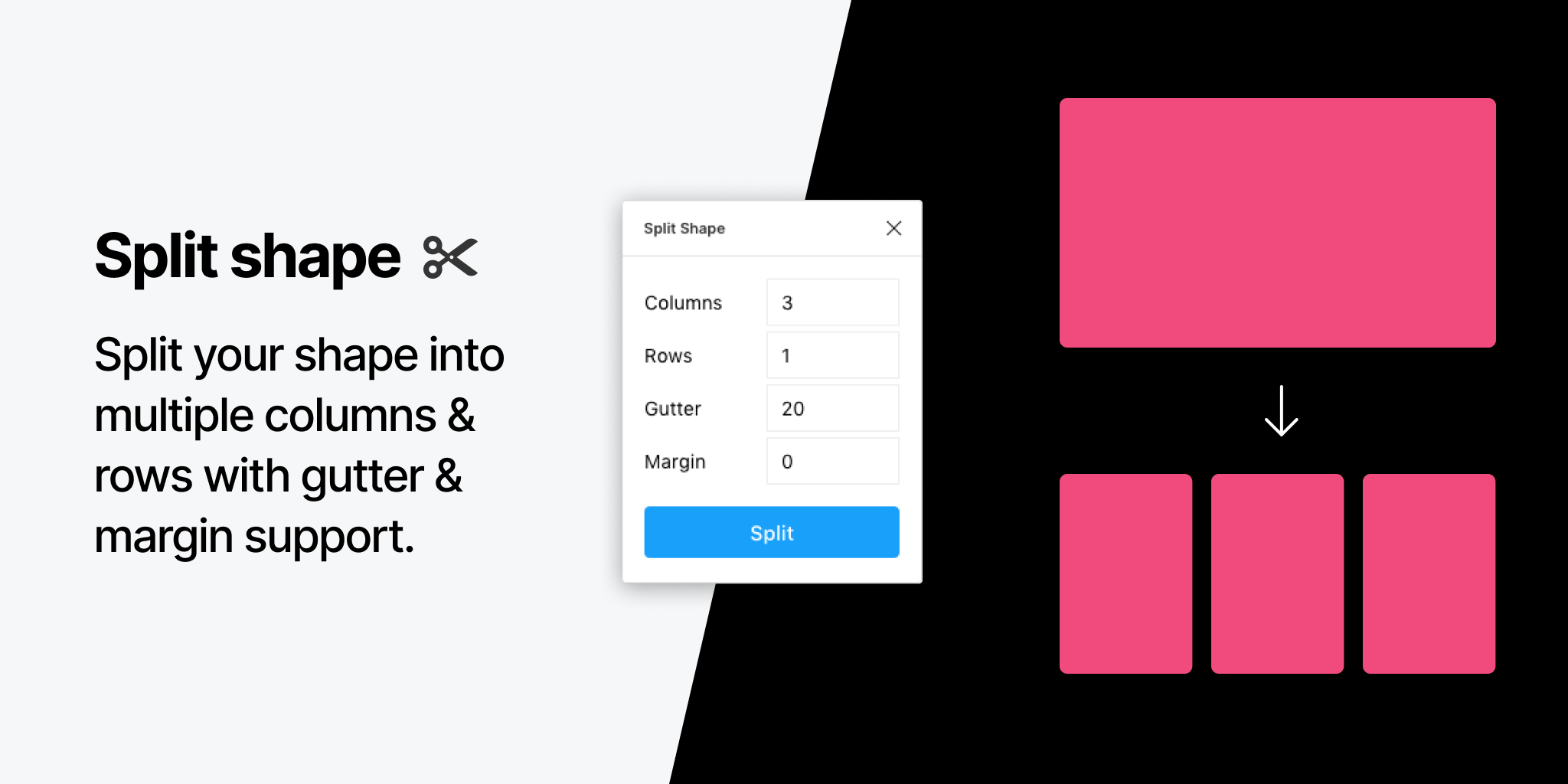
14. Split Shape (make columns … and stuff)

An fascinating technique of making columns, Break up Form splits, say, a rectangle into a number of rectangles from which you’ll be able to then create columns (or rows, or no matter). Break up Form can be utilized for varied issues if one thinks outdoors the field! ????
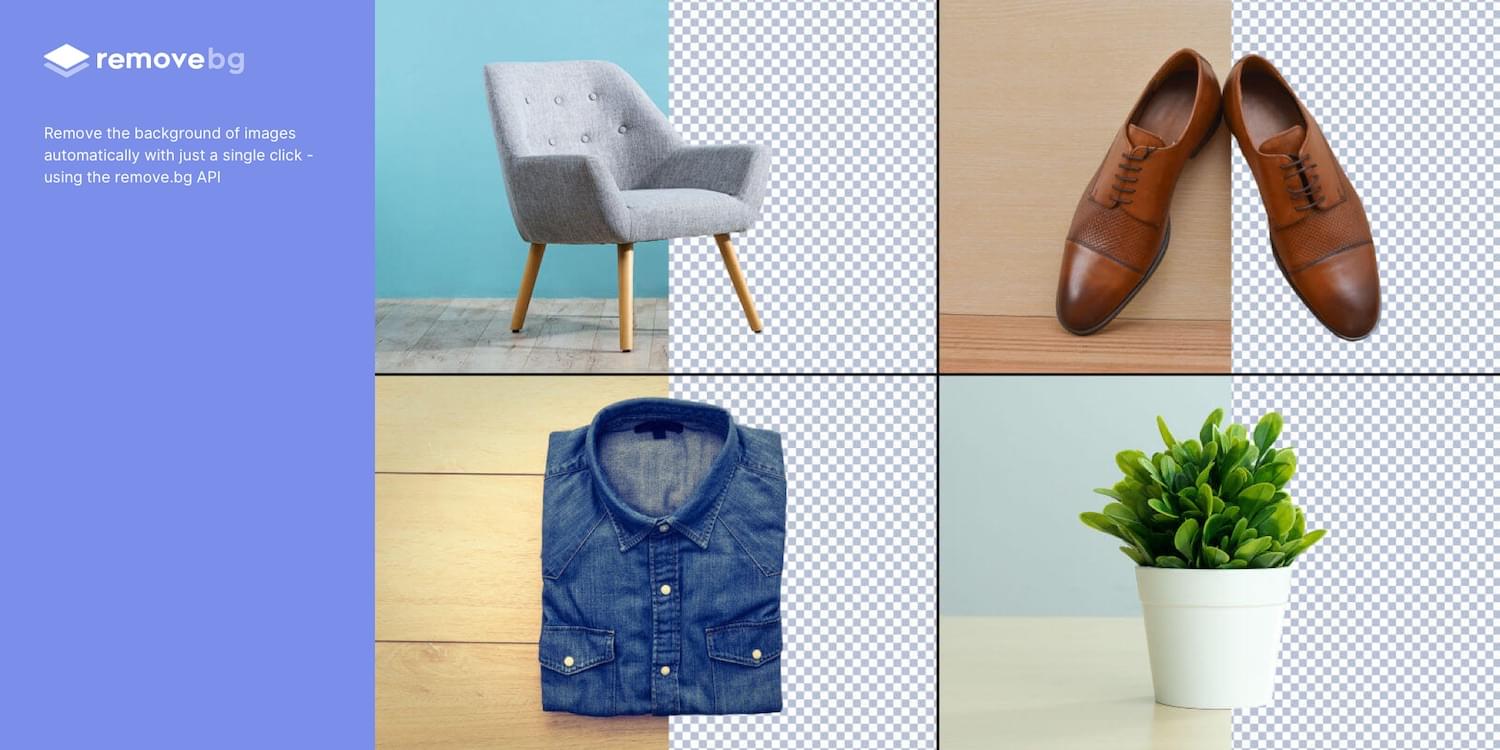
15. Remove BG (create clear bitmaps)

Take away BG is an internet software that removes the background of bitmap photos, successfully turning them into clear PNGs. Take away BG for Figma basically does the identical factor, however inside Figma.
In case you’ve been hoarding Adobe Photoshop solely so as to take away backgrounds, now you can delete it and most likely unencumber roughly 80 thousand million GBs of area in your SSD ????.
In style Figma Plugins
There are a couple of Figma Plugins that I didn’t point out as a result of they’re already tremendous well-known to customers of different UI design instruments similar to Sketch. You most likely have these ones already:
- Confetti (create dispersions)
- Unsplash (insert inventory photos)
- Rename It (rename layers extra effectively)
- Humaaans (insert mix-n-match illustrations)
- Stark or A11y – Color Contrast Checker (measure coloration distinction)
Bonus Figma Plugins
These Figma Plugins are superior, however you won’t want them usually (if in any respect). It’s good to know they’re there, although.
- Arc (arch textual content)
- Roto (rotate-extrude shapes)
- Table Generator (create tables)
- To Path (create textual content on a path)
- Brandfetch (supply model belongings)
- Isometric (make objects isometric)
- Mapsicle or Map Maker (create maps)
- Skew (create easy isometric mockups)
- Image Tracer (convert bitmaps to vectors)
- Shadow Picker (intelligently create shadows)
- Metaball/Blobs/Waves (create summary shapes)
And eventually, all Figma Plugins (in case you simply can’t get sufficient of ’em! ????).
Eager to be taught the ins and outs of growing your individual plugins, both to enhance your workflow or the workflow of others? Try Figma’s Plugin Docs.