4 Reasons to Use Image Processing to Optimize Website Media
October 17, 2022 2022-10-17 16:394 Reasons to Use Image Processing to Optimize Website Media

4 Reasons to Use Image Processing to Optimize Website Media
4 Causes to Use Picture Processing to Optimize Web site Media
Picture optimization is a giant deal with regards to web site efficiency. You is perhaps questioning in case you’re masking all of the bases by merely retaining file measurement in verify. Actually, there’s rather a lot to contemplate in case you actually wish to optimize your web site’s photographs.
Fortuitously, there are picture processing instruments and content material supply networks (CDNs) out there that may deal with all of the complexities of picture optimization. Finally, these providers can prevent time and sources, whereas additionally masking a couple of facet of optimization.
On this article, we’ll check out the impression picture optimization can have on web site efficiency. We’ll additionally go over some customary approaches to the issue, and discover some extra superior picture processing choices. Let’s get began!
Why Skimping on Picture Optimization Can Be a Efficiency Killer
For those who determine to not optimize your photographs, you’re primarily tying a really heavy weight to all your media parts. All that additional weight can drag your web site down rather a lot. Fortuitously, optimizing your photographs trims away the pointless knowledge your photographs is perhaps carrying round.
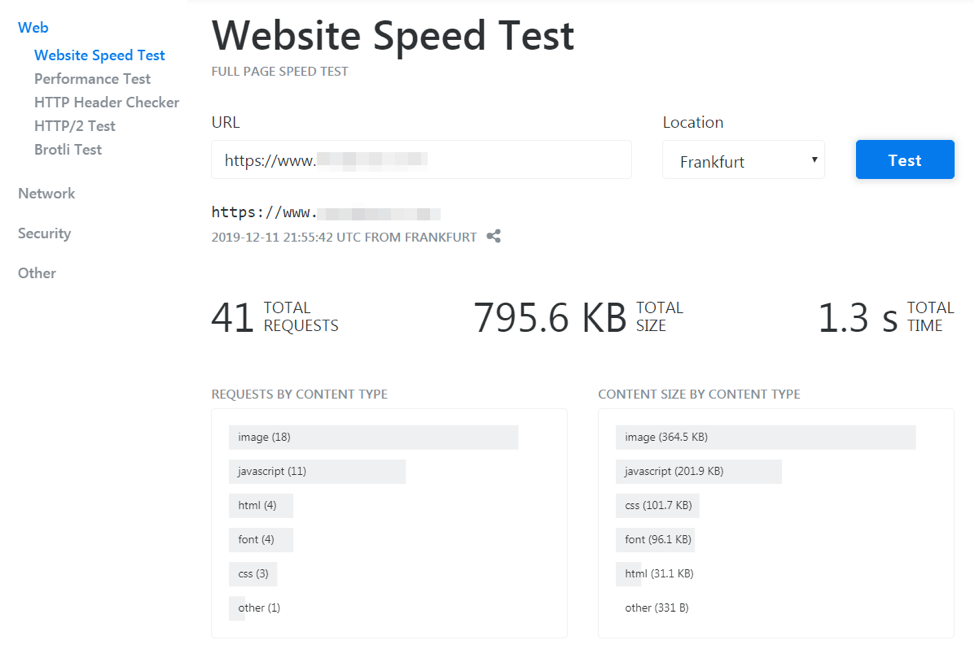
For those who’re unsure how your web site is at present performing, you need to use an internet instrument to get an outline.

After you have a greater image of what parts in your web site are lagging or dragging you down, there are a variety of the way you’ll be able to deal with picture optimization particularly, together with:
- Selecting applicable picture codecs. There are a lot of picture codecs to select from, and so they every have their strengths and weaknesses. On the whole, it’s finest to stay with JPEGs for photographic photographs. For graphic design parts, however, PNGs are sometimes superior to GIFs. Moreover, new picture codecs reminiscent of Google’s WebP have promising purposes, which we’ll focus on in additional element in a while.
- Maximizing compression kind. On the subject of compression, the aim is to get every picture to its smallest “weight” with out shedding an excessive amount of high quality. There are two sorts of compression that may try this: “lossy” and “lossless”. A lossy picture will look much like the unique, however with some lower in high quality, whereas a lossless picture is sort of indistinguishable from the unique but in addition heavier.
- Designing with the picture measurement in thoughts. For those who’re working with photographs that must show in a wide range of sizes, it’s finest to supply all of the sizes you’ll want. In case your web site has to resize them on the fly, that may negatively impression speeds.
- Exploring supply networks. CDNs is usually a resolution to extra resource-heavy approaches for managing media recordsdata. A CDN can deal with all your picture content material, and reply to a wide range of conditions to ship one of the best and most optimized recordsdata.
As with every technical resolution, you’ll need to weigh the professionals and cons of every strategy. Nonetheless, it’s additionally value noting that these extra conventional approaches aren’t the one choices you may have out there to you.
4 Causes to Use Picture Processing for Optimizing Your Web site’s Media
As we talked about above, CDNs are one potential method to resolve picture efficiency conundrums in your web site. One instance of the providers a CDN can present is present in KeyCDN’s picture processing.
This specific service is a real-time picture processing and supply choice. This implies it might probably detect how a person is viewing your web site, and supply the optimum picture kind for that use case. Let’s have a look at 4 causes this is usually a very efficient function.
1. You Can Convert Your Photographs to Superior Codecs
We’ve already mentioned how PNG and JPEG are the commonest and beneficial codecs for graphic and photographic parts respectively. You may not know, nonetheless, that there’s a brand new file format out there that is perhaps useful while you’re trying to increase your web site’s efficiency.
We’re speaking about WebP, which is Google’s new, fashionable picture file format.
 The WebP brand. Supply: WikiMedia Commons
The WebP brand. Supply: WikiMedia Commons
The WebP format can work with each lossy and lossless compression, and helps transparency. Plus, the recordsdata themselves maintain loads of potential with regards to optimization and efficiency.
It’s because WebP lossless recordsdata are as much as 26% smaller than PNGs of equal high quality. Actually, KeyCDN did a research to match simply how a lot of an impression the WebP format can have. It discovered an general 77 % lower in web page measurement when changing from JPG to WebP.
Consequently, KeyCDN affords conversion to WebP. This function makes use of lossless compression, and probably the most applicable picture can then be served as much as every person based mostly on browser specs and compatibility.
Along with conversion, there’s additionally a WebP Caching function that gives a one-click resolution for current customers. With out altering the rest, KeyCDN customers can simply make the most of WebP photographs through this feature.
2. Your Web site Can Ship Scaled Photographs
Whenever you scale photographs with CSS or HTML attributes, you’re manipulating one picture to serve a number of functions. This has its downsides when it comes to high quality and efficiency. That’s why KeyCDN affords real-time supply of scaled photographs by way of its picture processing providers.
One of many principal advantages of utilizing a CDN is that photographs will probably be delivered from the server location that’s closest to the particular person accessing your web site. When that is coupled with the pliability of your scaled photographs, you’ll have the ability to ship one of the best file for all kinds of display screen sizes at excessive speeds.
3. You Can Maximize Your Server Sources
When photographs are loaded by way of your web site’s server, web page speeds may be negatively impacted as a result of your server is making an attempt to reply all of the requests it receives. Whenever you add in a CDN, you enable your net server to concentrate on managing the dynamic requests, whereas the community carries the load of creating positive your photographs and static content material are in place.
Primarily, CDNs allow your net server to outsource the burden of loading media gadgets. By utilizing a CDN you’ll be able to unlock your net server storage, and your web site guests will obtain media from the closest bodily CND knowledge middle. This ends in rather a lot much less latency between net customers and your content material.
4. Your Website’s Guests Will Profit from Correct Compression Charges
Utilizing a CDN additionally provides you a really real-time resolution to picture processing challenges. For instance, you’ll be able to arrange picture processing to ship a selected compression price for varied parameters. This implies your web site’s customers will at all times get the correct media for his or her units, with none web page slowdowns.
Primarily, the extra environment friendly the compression price is, the less bytes of knowledge need to be transmitted. Finally, you’ll must determine in case you’re higher off utilizing lossy or lossless compression.
For those who’re simply searching for one of the best discount in file measurement, you’re most likely high quality to go together with lossy compression. Alternatively, in case you’re working a pictures web site, you may want the good thing about the brand new WebP file format and lossless compression. It will allow the photographs to be returned to their unique compression format later if wanted.
Whatever the compression you select, a CDN lets you set parameters for the supply of content material, with out impacting the pace or performance of your web site’s server. These parameters embrace features reminiscent of cropping, trimming, and setting the width, peak, match, and place of the picture.
For instance, you need to use question strings to realize sure picture results. The next string will create a blur impact on a picture the ensuing picture ought to look one thing like this:

Then again, a question string to sharpen the identical picture would use the sharpen parameter:
This is able to end in a picture that shows a sharpened impact:

Finally, there are all kinds of parameters you need to use with a CDN, with the intention to show photographs in your web site with higher flexibility and impression than by way of different strategies.
The right way to Get Began with Picture Processing
You can begin managing your photographs with a service like KeyCDN fairly shortly. You’ll be charged based mostly on what number of calls the supply community has to reply. KeyCDN tallies this by location and GBs, as much as the primary 10 TBs of exercise monthly.
The busier your web site is, the much less you pay, relying on the tier of TBs used. When you create a KeyCDN account, you’ll have the ability to arrange a “Pull Zone”. This implies you’ll establish the origin server in your web site’s content material.
That is the place KeyCDN will pull static content material from, with the intention to cache that knowledge on its edge servers. When guests entry your web site, requests will probably be routed to the closest edge server and the content material will probably be delivered. It’s necessary to notice that you will want to allow Picture Processing for this specific pull zone to work.
“Push Zones”, however, are beneficial and generally required for bigger file sizes. For those who’re caching recordsdata bigger than 100 MBs, you’ll want to make use of a push zone.
When you arrange your zones, you’ll wish to confirm that the CDN is recognizing your belongings and that they’re accessible through the community. There are a variety of the way you’ll be able to then combine KeyCDN seamlessly into your web site workflow. Relying in your host or platform, you’ll wish to take a look at the suitable help documentation to finish the mixing course of.
Conclusion
Picture processing can take your optimization efforts to an entire new stage, with real-time content material supply instruments. This is usually a huge level of differentiation between you and your competitors, and allow you to maximise your web site’s sources and increase web page loading speeds.
KeyCDN picture processing providers can assist you attain your content material supply targets as a result of you’ll be able to:
- select from superior file format conversions
- ship dynamically-scaled photographs to web site guests by way of customized parameter settings
- unlock your web site’s server by offloading static content material supply
- get one of the best of each lossy and lossless compression in real-time.
No matter your web site’s function, utilizing picture processing by way of CDNs can take your media supply to the following stage!